Figma - 估值195亿美元
InVision - 估值20亿美元
Canva - 估值400亿美元
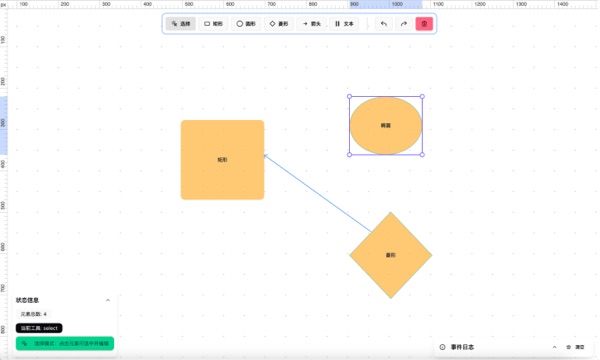
import { Leafer, Rect } from 'leafer-ui'
// 创建一个自适应窗口的交互应用
const leafer = new Leafer({ view: window })
// 创建一个可以被拖拽的矩形
const rect = new Rect({
x: 100,
y: 100,
width: 200,
height: 200,
fill: '#32cd79',
draggable: true
})
leafer.add(rect)
 GitHub
GitHub